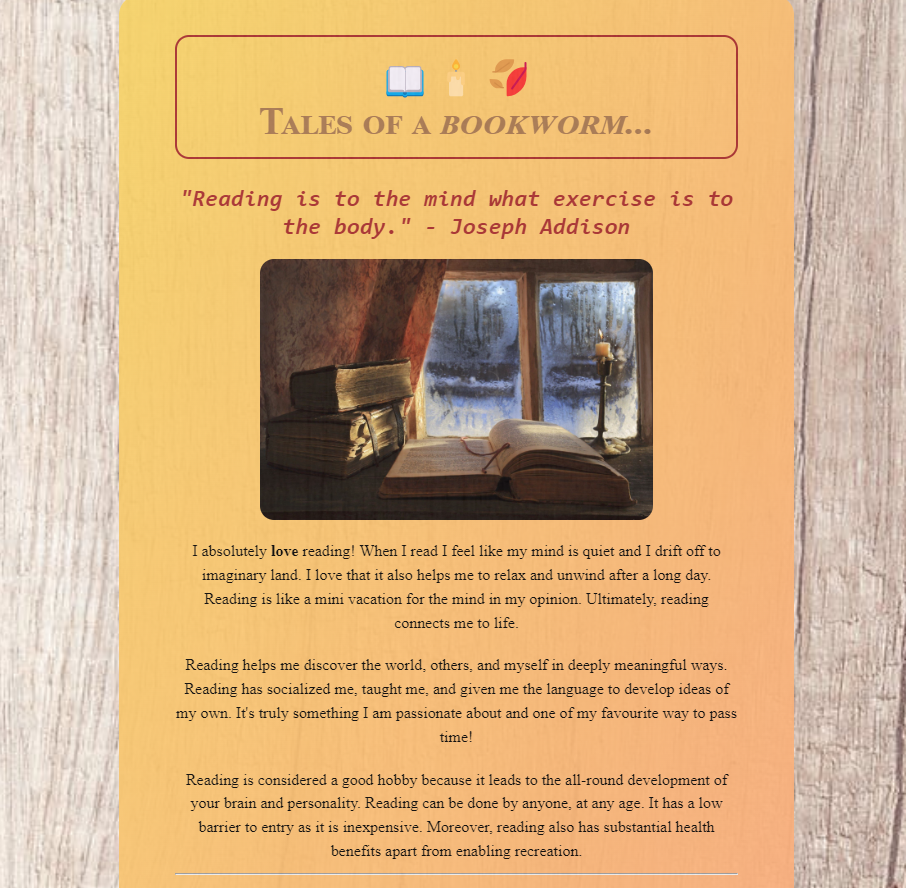
Books Project
This was my first solo coding project, where I designed an interactive landing page that reflects my passion for reading. The page highlights not only my love for books but also the mental benefits that reading offers. Built with HTML, CSS, and JavaScript, this project showcases my growing skills in web development. Click on the image to view the full project.
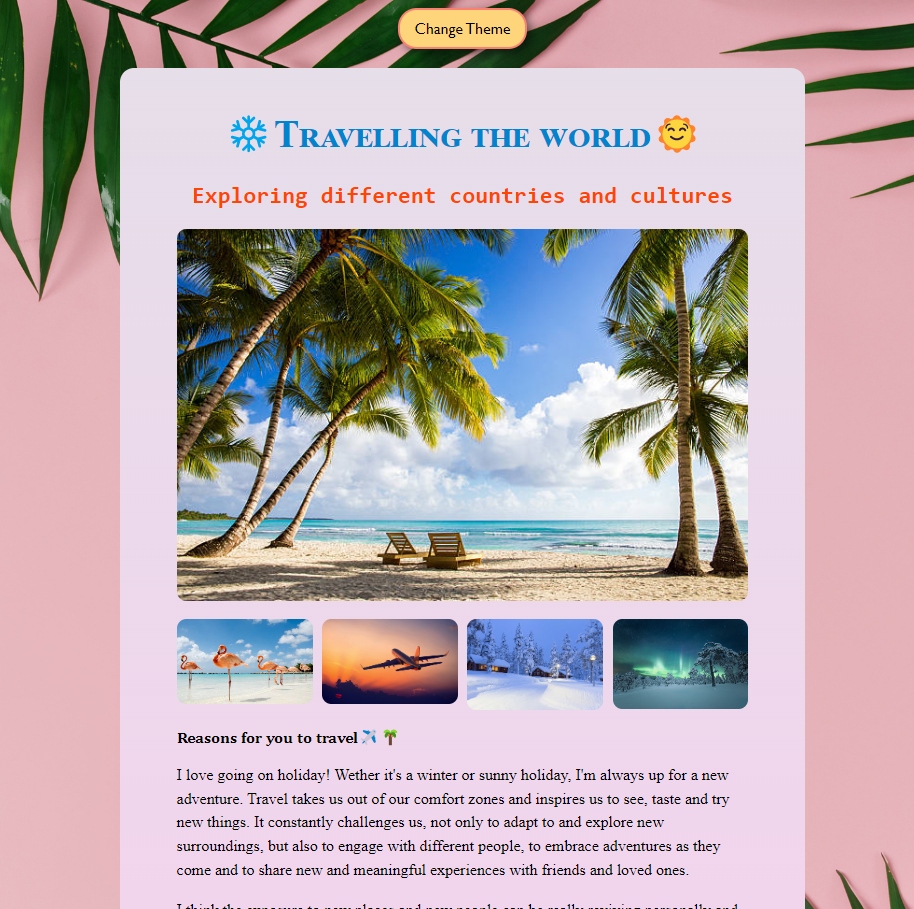
Learn moreTravel Project
This was my second project, created using HTML, CSS, and JavaScript. It served as an extension of my initial introduction to front-end web development, allowing me to build on the skills I gained from my previous project. Through this experience, I learned new techniques in HTML, CSS, and JavaScript. The result is an engaging landing page with interactive features that showcases my passion for traveling and exploring different cultures around the world. Click on the image to view the full project.
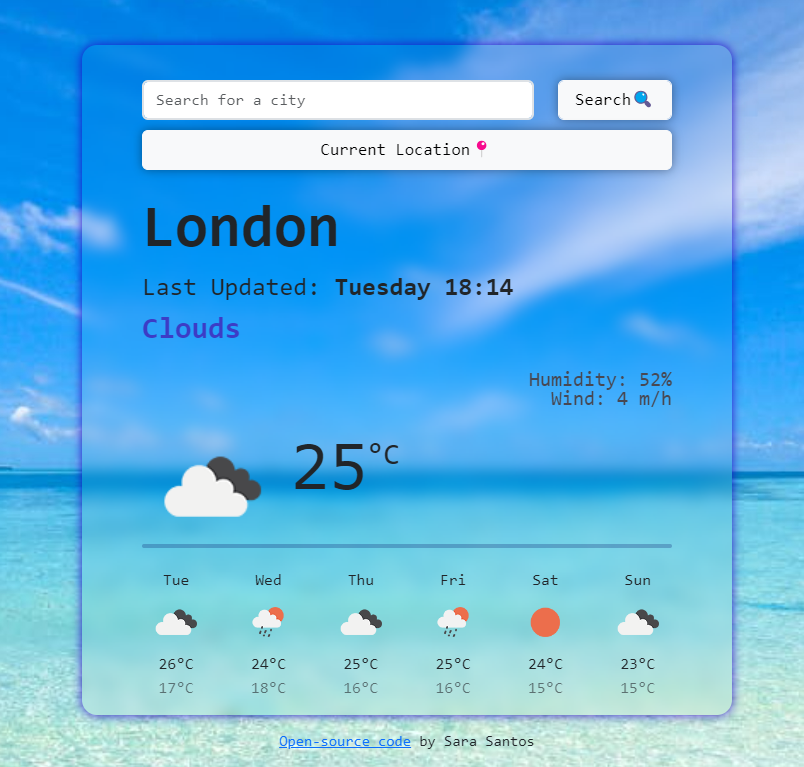
Learn moreWeather Forecast App
For my third project, I developed an interactive weather application using HTML, CSS, advanced JavaScript, APIs, and modern coding tools. This project was very challenging but also incredibly insightful (click on the image to view full project). Here are some things I learnt:
- How to integrate a live API to fetch real-time data.
- Gained valuable experience using Git and GitHub to manage my code like a professional.
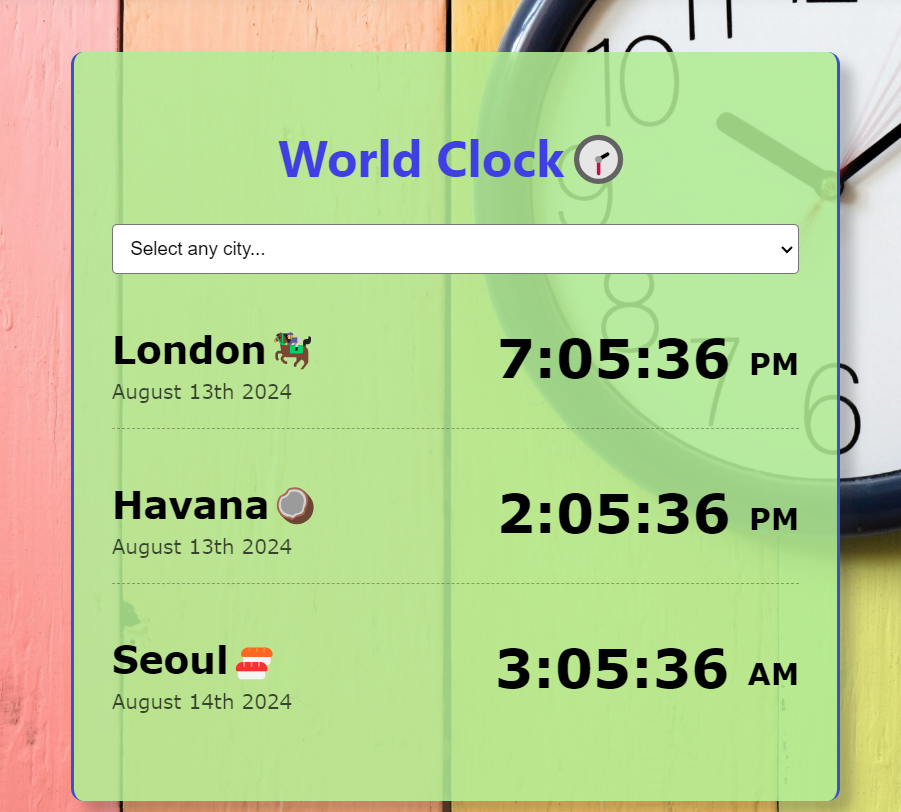
World Clock Project
In this project, I developed a world clock loaded with exciting features using HTML, CSS, advanced JavaScript, and APIs. You can click on the image to view the full project. However, through this experience, here are some things I learnt how to do:
- Learn how to implement more sophisticated interactions and features into my projects.
- Deepen my understanding of advanced JavaScript.
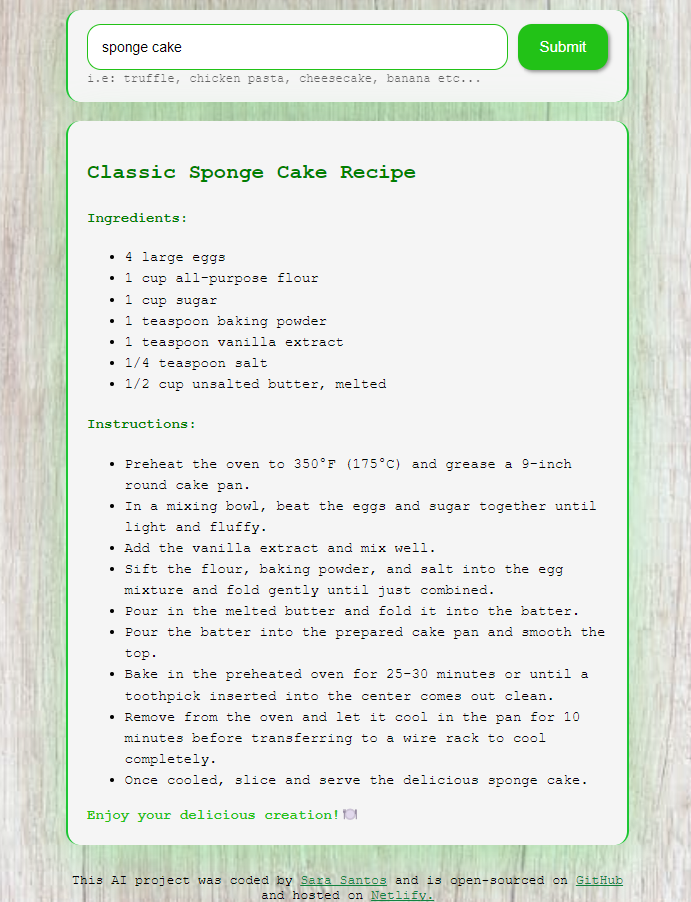
Recipe Generator
For this project, I created my first interactive web application using artificial intelligence. My goal was to develop a recipe generator that provides detailed recipes based on the dish or ingredient entered into the search bar. Through this project, I gained insights into:
- How AI works.
- How to write prompts and give instructions to AI tools such as ChatGPT.
- How to integrate an AI API into my code.
- How to build an interactive text generator with AI.
- How to integrate CSS in JavaScript.